Redstone
| Stackbar: | 64 |
| Typ: | Komponente |
| Mod: | Vanilla |
Redstone ist ein Item aus dem Hauptspiel und kann direkt aus den Erzblöcken abgebaut werden.
Sie sind eine Komponente für alle Redstonemaschinen wie z.B. einigen Geräten aus RedPower
Redstoneerz kann man auch direkt mit einer Silktouch Hacke abbauen oder mit einem Rock Cutter.
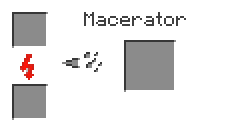
Hierfür erbeutet man durch die Hilfe eines Macerators 10 Dust anstelle der normalen 4-6.
Rezepte[Bearbeiten]


[[Image:{{#if:|{{{Top-image}}}|Grid_Redstone (Ore).png}}|32px|link={{#if:Redstone Ore|Redstone Ore|Redstone (Ore)}}|alt=Redstone (Ore)]]
{{#if:|
}}
{{#if:|[[Image:{{#if:|{{{Bottom-image}}}|Grid_{{{Bottom}}}.png}}|32px|link={{#if:|{{{Bottom-link}}}|{{{Bottom}}}}}|alt={{{Bottom}}}]]
[[Image:{{#if:|{{{Output-image}}}|Grid_Redstone.png}}|32px|link={{#if:Redstone|Redstone|Redstone}}|alt=Redstone]]
{{#if:10|
}}
{{#if:||
}}
Verwendungszweck[Bearbeiten]

[[Image:{{#if:|{{{A1-image}}}|Grid_{{{A1}}}.png}}|32px|link={{#if:|{{{A1-link}}}|{{{A1}}}}}|alt={{{A1}}}]]
[[Image:{{#if:|{{{A2-image}}}|Grid_Tin Ingot.png}}|32px|link={{#if:|{{{A2-link}}}|Tin Ingot}}|alt=Tin Ingot]]
[[Image:{{#if:|{{{A3-image}}}|Grid_Tin Ingot.png}}|32px|link={{#if:|{{{A3-link}}}|Tin Ingot}}|alt=Tin Ingot]]
[[Image:{{#if:|{{{B1-image}}}|Grid_Insulated Copper Cable.png}}|32px|link={{#if:|{{{B1-link}}}|Insulated Copper Cable}}|alt=Insulated Copper Cable]]
[[Image:{{#if:|{{{B2-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{B2-link}}}|Redstone}}|alt=Redstone]]
[[Image:{{#if:|{{{B3-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{B3-link}}}|Redstone}}|alt=Redstone]]
[[Image:{{#if:|{{{C1-image}}}|Grid_{{{C1}}}.png}}|32px|link={{#if:|{{{C1-link}}}|{{{C1}}}}}|alt={{{C1}}}]]
[[Image:{{#if:|{{{C2-image}}}|Grid_Tin Ingot.png}}|32px|link={{#if:|{{{C2-link}}}|Tin Ingot}}|alt=Tin Ingot]]
[[Image:{{#if:|{{{C3-image}}}|Grid_Tin Ingot.png}}|32px|link={{#if:|{{{C3-link}}}|Tin Ingot}}|alt=Tin Ingot]]
[[Image:{{#if:|{{{Output-image}}}|Grid_RE Battery.png}}|32px|link={{#if:|{{{Output-link}}}|RE Battery}}|alt=RE Battery]]
{{#if:||
}}

[[Image:{{#if:|{{{A1-image}}}|Grid_Obsidian.png}}|32px|link={{#if:|{{{A1-link}}}|Obsidian}}|alt=Obsidian]]
[[Image:{{#if:|{{{A2-image}}}|Grid_Diamond.png}}|32px|link={{#if:|{{{A2-link}}}|Diamond}}|alt=Diamond]]
[[Image:{{#if:|{{{A3-image}}}|Grid_Obsidian.png}}|32px|link={{#if:|{{{A3-link}}}|Obsidian}}|alt=Obsidian]]
[[Image:{{#if:|{{{B1-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{B1-link}}}|Redstone}}|alt=Redstone]]
[[Image:{{#if:|{{{B2-image}}}|Grid_Diamond.png}}|32px|link={{#if:|{{{B2-link}}}|Diamond}}|alt=Diamond]]
[[Image:{{#if:|{{{B3-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{B3-link}}}|Redstone}}|alt=Redstone]]
[[Image:{{#if:|{{{C1-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{C1-link}}}|Redstone}}|alt=Redstone]]
[[Image:{{#if:|{{{C2-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{C2-link}}}|Redstone}}|alt=Redstone]]
[[Image:{{#if:|{{{C3-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{C3-link}}}|Redstone}}|alt=Redstone]]
[[Image:{{#if:|{{{Output-image}}}|Grid_Laser.png}}|32px|link={{#if:|{{{Output-link}}}|Laser}}|alt=Laser]]
{{#if:||
}}

[[Image:{{#if:|{{{A1-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{A1-link}}}|Redstone}}|alt=Redstone]]
{{#if:4|
}}
[[Image:{{#if:|{{{A2-image}}}|Grid_Silicon Wafer.png}}|32px|link={{#if:|{{{A2-link}}}|Silicon Wafer}}|alt=Silicon Wafer]]
{{#if:|
}}
[[Image:{{#if:|{{{A3-image}}}|Grid_{{{A3}}}.png}}|32px|link={{#if:|{{{A3-link}}}|{{{A3}}}}}|alt={{{A3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B1-image}}}|Grid_{{{B1}}}.png}}|32px|link={{#if:|{{{B1-link}}}|{{{B1}}}}}|alt={{{B1}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B2-image}}}|Grid_{{{B2}}}.png}}|32px|link={{#if:|{{{B2-link}}}|{{{B2}}}}}|alt={{{B2}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B3-image}}}|Grid_{{{B3}}}.png}}|32px|link={{#if:|{{{B3-link}}}|{{{B3}}}}}|alt={{{B3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C1-image}}}|Grid_{{{C1}}}.png}}|32px|link={{#if:|{{{C1-link}}}|{{{C1}}}}}|alt={{{C1}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C2-image}}}|Grid_{{{C2}}}.png}}|32px|link={{#if:|{{{C2-link}}}|{{{C2}}}}}|alt={{{C2}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C3-image}}}|Grid_{{{C3}}}.png}}|32px|link={{#if:|{{{C3-link}}}|{{{C3}}}}}|alt={{{C3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{Output-image}}}|Grid_Red-Doped_Wafer.png}}|32px|link={{#if:|{{{Output-link}}}|Red-Doped_Wafer}}|alt=Red-Doped_Wafer]]
{{#if:|
}}
{{#if:||
}}

[[Image:{{#if:|{{{A1-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{A1-link}}}|Redstone}}|alt=Redstone]]
{{#if:4|
}}
[[Image:{{#if:|{{{A2-image}}}|Grid_Copper.png}}|32px|link={{#if:|{{{A2-link}}}|Copper}}|alt=Copper]]
{{#if:|
}}
[[Image:{{#if:|{{{A3-image}}}|Grid_{{{A3}}}.png}}|32px|link={{#if:|{{{A3-link}}}|{{{A3}}}}}|alt={{{A3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B1-image}}}|Grid_{{{B1}}}.png}}|32px|link={{#if:|{{{B1-link}}}|{{{B1}}}}}|alt={{{B1}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B2-image}}}|Grid_{{{B2}}}.png}}|32px|link={{#if:|{{{B2-link}}}|{{{B2}}}}}|alt={{{B2}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B3-image}}}|Grid_{{{B3}}}.png}}|32px|link={{#if:|{{{B3-link}}}|{{{B3}}}}}|alt={{{B3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C1-image}}}|Grid_{{{C1}}}.png}}|32px|link={{#if:|{{{C1-link}}}|{{{C1}}}}}|alt={{{C1}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C2-image}}}|Grid_{{{C2}}}.png}}|32px|link={{#if:|{{{C2-link}}}|{{{C2}}}}}|alt={{{C2}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C3-image}}}|Grid_{{{C3}}}.png}}|32px|link={{#if:|{{{C3-link}}}|{{{C3}}}}}|alt={{{C3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{Output-image}}}|Grid_Red Alloy Ingot.png}}|32px|link={{#if:|{{{Output-link}}}|Red Alloy Ingot}}|alt=Red Alloy Ingot]]
{{#if:|
}}
{{#if:||
}}

[[Image:{{#if:|{{{A1-image}}}|Grid_Redstone.png}}|32px|link={{#if:|{{{A1-link}}}|Redstone}}|alt=Redstone]]
{{#if:4|
}}
[[Image:{{#if:|{{{A2-image}}}|Grid_Iron.png}}|32px|link={{#if:|{{{A2-link}}}|Iron}}|alt=Iron]]
{{#if:|
}}
[[Image:{{#if:|{{{A3-image}}}|Grid_{{{A3}}}.png}}|32px|link={{#if:|{{{A3-link}}}|{{{A3}}}}}|alt={{{A3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B1-image}}}|Grid_{{{B1}}}.png}}|32px|link={{#if:|{{{B1-link}}}|{{{B1}}}}}|alt={{{B1}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B2-image}}}|Grid_{{{B2}}}.png}}|32px|link={{#if:|{{{B2-link}}}|{{{B2}}}}}|alt={{{B2}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{B3-image}}}|Grid_{{{B3}}}.png}}|32px|link={{#if:|{{{B3-link}}}|{{{B3}}}}}|alt={{{B3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C1-image}}}|Grid_{{{C1}}}.png}}|32px|link={{#if:|{{{C1-link}}}|{{{C1}}}}}|alt={{{C1}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C2-image}}}|Grid_{{{C2}}}.png}}|32px|link={{#if:|{{{C2-link}}}|{{{C2}}}}}|alt={{{C2}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{C3-image}}}|Grid_{{{C3}}}.png}}|32px|link={{#if:|{{{C3-link}}}|{{{C3}}}}}|alt={{{C3}}}]]
{{#if:|
}}
[[Image:{{#if:|{{{Output-image}}}|Grid_Red Alloy Ingot.png}}|32px|link={{#if:|{{{Output-link}}}|Red Alloy Ingot}}|alt=Red Alloy Ingot]]
{{#if:|
}}
{{#if:||
}}

