Vorlage:Sprite: Unterschied zwischen den Versionen
Krim (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „<includeonly><div style="position: relative; height: {{{size|16}}}px; width: {{{size|16}}}px; overflow: hidden; display: inline-block; vertical-align: middle;"><d…“) |
K |
||
| Zeile 29: | Zeile 29: | ||
| <code>pos</code> || Index des Sprites in dem angegeben Bild. Ist abhängig von <code>spritesize</code> und <code>sheetsize</code> (von Links nach Rechts, beginnend in der oberen linken Ecke) || 1 | | <code>pos</code> || Index des Sprites in dem angegeben Bild. Ist abhängig von <code>spritesize</code> und <code>sheetsize</code> (von Links nach Rechts, beginnend in der oberen linken Ecke) || 1 | ||
|- | |- | ||
| − | | <code>image</code> || Bilddatei die die SPrites enthält || | + | | <code>image</code> || Bilddatei die die SPrites enthält || |
|- | |- | ||
| <code>link</code> || Link zu der jeweiligen Seite || ''keiner'' | | <code>link</code> || Link zu der jeweiligen Seite || ''keiner'' | ||
| Zeile 39: | Zeile 39: | ||
|} | |} | ||
| − | |||
</noinclude> | </noinclude> | ||
Version vom 7. März 2013, 14:42 Uhr
Documentation
These usage notes will not be included in articles bearing this template.
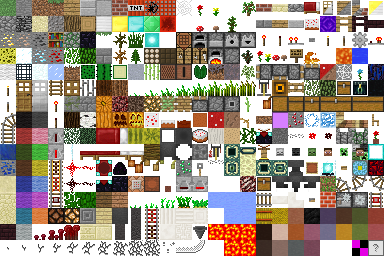
Die Vorlage erzeugt automatisch ein Sprite (eine Art Grafik) aus einem festgelegtem Bild. Dieses Bild setzt sich meist aus vielen kleineren Icons oder Bildern zusammen, welche je für sich ein Sprite darstellen. Ein Beispiel:
{{Sprite
|pos=1
|image=BlockCSS.png
|link=Gras
|size=16
|sheetsize=256
}}
- erzeugt
| Parameter | Funktion | Standardwert |
|---|---|---|
pos |
Index des Sprites in dem angegeben Bild. Ist abhängig von spritesize und sheetsize (von Links nach Rechts, beginnend in der oberen linken Ecke) |
1 |
image |
Bilddatei die die SPrites enthält | |
link |
Link zu der jeweiligen Seite | keiner |
size |
Größe des Sprites in Pixeln | 16 |
sheetsize |
Größe des gesamten Bildes in Pixeln. Muss aber ein Vielfaches von size sein |
256 |